- Create the hosted control
- Create the required “FORM” record with XAML
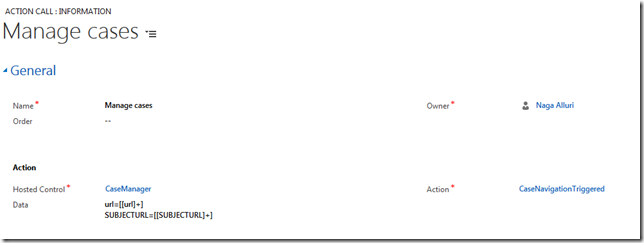
- Create the action calls required to Open the notification, Close the notification, Don’t show again notification
- Create the custom event for Don’t show notification
Create the Hosted Control
Create Custom Event to handle “Don’t Show again”
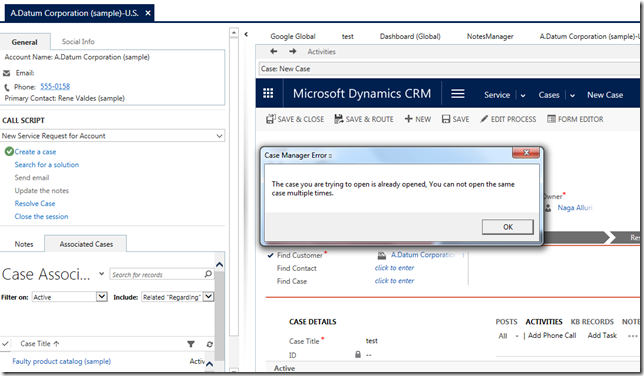
Create a new FORM record for the UI of the message box
<Border xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:CCA="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
xmlns:Converters="clr-namespace:USDConverters;assembly=USDConverters"
BorderBrush="Black" Background="DarkGray">
<Grid Height="auto" Width="600" Margin="3" Background="White">
<Grid.Resources>
<!--<Converters:CommandParameterConverter x:Key="CommandParameterConverter" />-->
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="100" MaxHeight="100" />
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid Background="#444444" Grid.Row="0" Height="auto">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60*"/>
<ColumnDefinition Width="40*"/>
</Grid.ColumnDefinitions>
<TextBlock Foreground="White" Grid.Column="0"
Margin="9,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Center"
FontSize="12" TextWrapping="Wrap" FontFamily="Calibri">
<Run Text=":: Message ::" />
</TextBlock>
</Grid>
<Grid Grid.Row="1" Height="auto">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<ScrollViewer VerticalScrollBarVisibility="Auto" Margin="10">
<TextBlock Foreground="Black" Grid.Column="0" TextWrapping="Wrap" FontFamily="Calibri" >
<Run FontSize="16" Text="[[$Global.Message]+]" />
</TextBlock>
</ScrollViewer>
</Grid>
<Grid Grid.Row="2" Background="#F0F0F0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="1" Height="22" Width ="120" Background="Green" Foreground="Black"
Command="CCA:ActionCommands.UIIEvent"
CommandParameter="Ok">
<Button.Content>
<Bold>OK</Bold>
</Button.Content>
</Button>
<Button Grid.Column="0" Height="22" Width ="120" Background="Green" Foreground="Black"
Command="CCA:ActionCommands.UIIEvent"
CommandParameter="DontShowAgain">
<Button.Content>
<Bold>Don't Show again</Bold>
</Button.Content>
</Button>
</Grid>
</Grid>
</Border>
Now, let's create Action calls
Name
|
Show Notification Message (General)
|
Order
|
100
|
Hosted Control
|
GlobalNotification
|
Action
|
Show
|
Data
|
formName = ShowNotification
top = 40
left = 30
|
Preview
|
Name
|
Close Notification
|
Order
|
10
|
Hosted Control
|
GlobalNotification
|
Action
|
Close
|
Preview
|
Name
|
Set user settings for DontShowNotification
|
Order
|
20
|
Hosted Control
|
CRM Global Manager
|
Action
|
SaveSetting
|
Data
|
name=DontShowNotificationAgain
value=1
|
Preview
|
- When there is a message to show. The idea is to place the message in the USD Options entity as a setting of USD. This message will then become part of USD’s $Global replacement parameter.
- When there is no user settings record for DontShowNotificationAgain. Basically, when we call the Save Setting action, it would create a new record in User Settings record and further would be available as part of USD’s $Setting replacement parameters.
Condition
|
"[[$Global.Message]+]" !="" && "[[$Settings.DontShowNotificationAgain]g+]" !="1"
|
Global Options
|
Others
|
Name
|
Message
|
value
|
XYZ application processing has been stopped for today, Please make sure you are not accepting calls for this application
|
Preview
|